デザイナーシリーズ第3回 「デザイン情報学基礎講座 / 図を描く」
2013.02.19
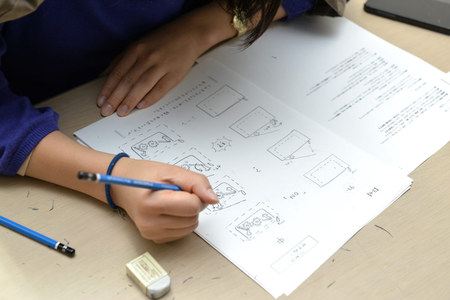
デザイナーシリーズの第3回は「線をひく」と題し、武蔵野美術大学の今泉洋先生により、「デザイン情報学科」2年生のデザインリテラシーの授業の教材をそのまま使って、東工大生に3回に分けて「ジョットダウン(=jot down)」という演習を行いました。一回目は丁寧に線と円を描くこと。二回目は頭の中のことを他の人と共有するにはどうするかを中心に。三回目はビデオをみながら仕組みを図に描く。ここではメカニズムへの洞察力が求められます。
●デザイン×情報学
デザイン情報学科では、世界を「デザイン×情報学」という見方で見ていきます。「デザイン情報学」の「デザイン」は、構造的に統合することです。いろいろなものを寄せ集めて、全体が部分の総和以上のものになるよう、より良く統合するスキルあるいは見方を指します。「情報学」とは分節化の考え方で、デザインで統合する要素を作るために、世の中をばらばらに分けていくことです。新しいものを作るには、いろいろな要素を統合するわけですが、その要素をどこから持ってくるかが問題になります。これに取り組むのが、デザイン情報学でいう情報学です。過去の体系的なものの分類の仕方とか、あるいは、今現在分類できていない直感的なものの見方を新しい形に統合する。たとえば、最近「草食系男子」という言葉が出てきました。草食的な要素は昔からありましたが、ここで男子と組み合わせ、名前をつけたおかげで、なにか新しいものが登場したのです。このように、直感的な分節と統合が行われるなかでいろいろなものが生まれてきます。
●ジョットダウン演習とは
デザインのために考えを巡らせる場合、ものを観察した結果や一瞬のひらめきやアイディアを素早く書き留めておく必要があります。これを「ジョットダウン(=jot down)」と言います。頭の中にあるものをいったん外に出すことによって、考えるプロセスをもっと短縮して処理することができます。そのための「きっかけ」を作りましょうというわけです。思考を深く行うために、また、他人とアイディアを交わし、コラボレーション、協調的な作業を効率よく行うために、適度な曖昧さを持ちながら、想像力を刺激する図を描きます。
簡単にいうと、自分の考えていることをすべて完璧に表現し、理解させようとするのではなく、表現されたものをお互いの踏み台として、発展的に気づきを引き出す、あるいは互いに刺激を与えあうことが必要です。そういうことを実現するためのスケッチの技法です。
●「新しいもの」と「らしさ」
体系にあてはまらないものに挑んだり、これまでにないオリジナルなものを作り出す際に重要なのは「らしさ」です。「らしさ」をいかに表現の中に持ち込んで究めるかが大事です。なぜかというと、デザインといういろんな立場の人が協同でものを作り出す作用では、今までなかったものに対し、最後に「なるほど!」といってもらえないと新しいものはできないからです。みんなの心のなかに腑に落ち感を作り出すのが大事だからです。
●「よくわからない」というグレーゾーン
新しいものを発見したり、作り出すために大事なのは、「しらない」と「しっている」の間に「よくわからない」というグレーゾーンがあることを認めることです。その「よくわからないこと」は、みんなで何かしていたり、気楽なおしゃべりをしているうちにかたちになったりします。
●見せる・話す
自分で作ったものを他の人に見てもらうことは大事です。自分の見方、自分がとらわれている見方ではなく、全然違うコンテキストでコメントをもらうことができ、はっとすることがあります。
つまり、一人で閉じ込って考えるより、他人に気づきをもらう。そうすればいろいろな気付きのチャンスが広がります。
●図解という表現法
図解には、イラストレーション、図表、グラフ、地図、譜表などいろんなスタイルがありますが、モノゴトや情況、考え方などを見た人が頭の中で簡単に再構成できるように、シンプルな線と文字などで伝える表現法です。
言葉や数字でもアイディアを表現することはできますが、アイディアの機能的特徴と感情的要素を同時に明らかにするのは図だけです。私は図にして考える方法を「図化考察」と呼んでいますが、図にして考えるのはいろいろな人が寄り集まって考える場(集合知)を実現する基盤ではないかと考えています。
心のなかのイメージを紙やパソコン上に、つまり頭の外に出して互いに見せ合うことによって、それぞれの持つイメージをより効率的に使うことができます。
●演習内容
第1回 基礎編 -- 線、面、立体と記憶にある物体を描く
ポイント:
・濃い線で視認性の良い図を描くことを考えて鉛筆を選ぶ。
・フリーハンドでゆっくり、どこを大事にするかを考えて、丁寧に線を引く。
・スピードのある線を挑戦する。
・よく観察した後にスケッチする。
第2回 展開編 -- 関係と変化を描く
ポイント:
・文字を円や四角形で囲い、一つのオブジェクト(まとまり) とする。
・図全体は部分であるオブジェクトのつながりから成り立っており、つながりはある「秩序」によって構成されている。
・秩序はパーツの上下/左右などの「位置・並列関係」や「線」で示される。
・時間経過や状況変化、因果関係などは矢印や点線でオブジェクトをつなぐなどして表す。
第3回 モーション編 -- 動きを描く
ポイント:
・線描は鉛筆デッサンではない。線で簡略に、素早く、見やすく、想像しやすい図を描くこと。
・概観(全体の大まかなフォルム)と部分(詳細)を分けて描く。無理に一つにすると混乱する。
・時間変化/状態変化を扱う場合は、コマ(ステージ)を分け、矢印でつないで経過を示す。
・部分のアップで誘導する:ポイン卜となる部分を詳しく描き、全体との関係を明らかにする。
・テキストで補完する:図だけで説明するのが無理な場合、文字を使って図を補い説明する。